 User Screens
User Screens
What screens are needed?
tip
- For initial meeting, avoid getting sidetracked on granular UI details.
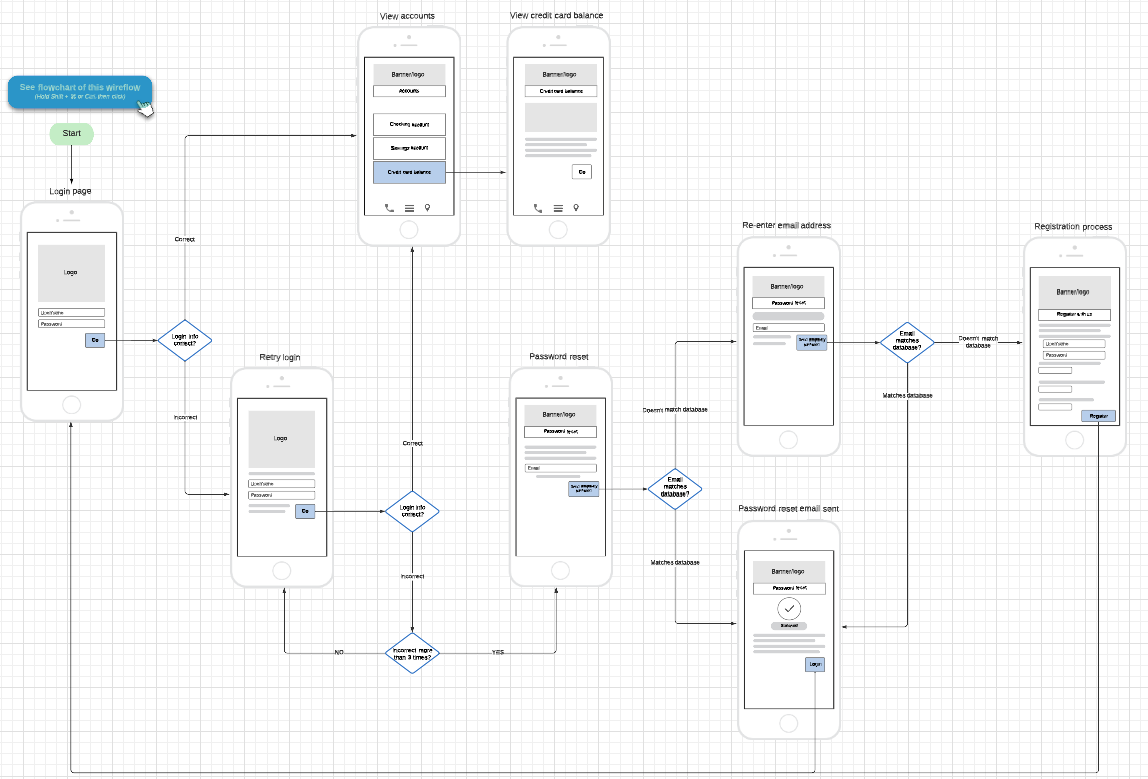
- Start with wireframe screens if possible,
- UI wireframes are easily found or created from LucidCharts, Figma, Adobe XD, Sketch or Photoshop..

Splash, Onboarding screens
- Splash screen
- Benefits
- Promotional message
- Button to start onboarding
- Benefits of app screen
- Onboarding, tutorial screen 1
- Onboarding, tutorial screen 2
- Onboarding, tutorial screen 3

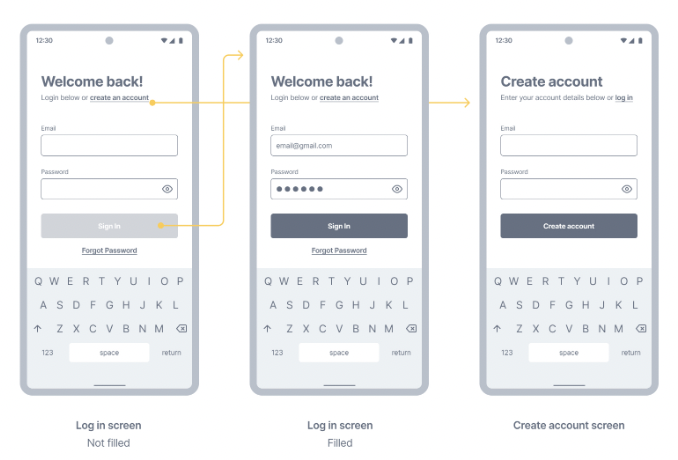
Login, Signup
- Login screen
- Signup screen 1
- Signup screen 2
- Signup screen 3
- Forgot password screen
- Verify OTP screen
- Reset password screen
- Membership screen

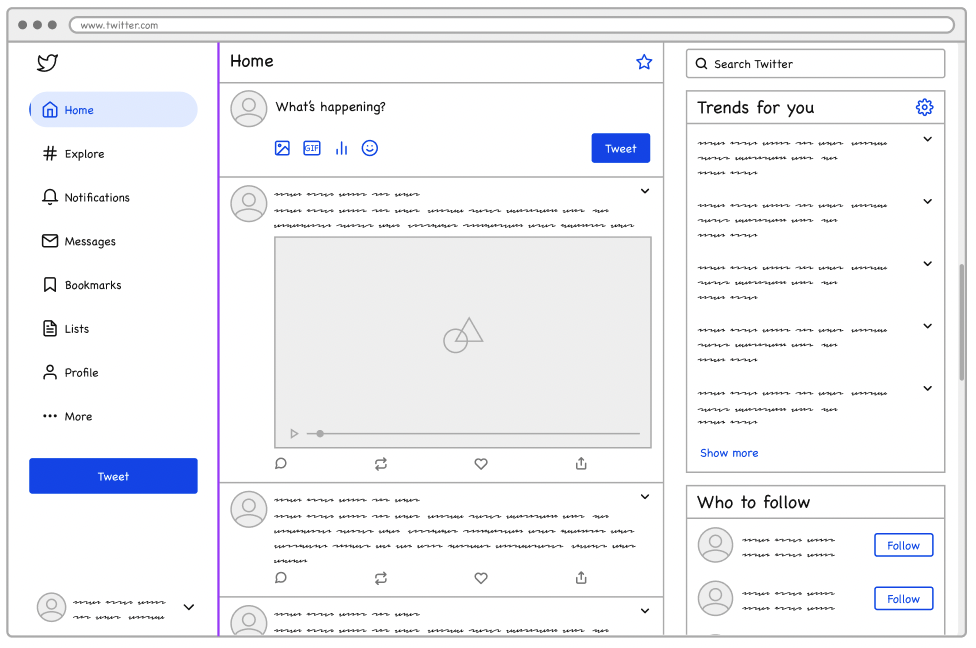
Home
- Home Screen
- Trends box
- Notifications box
- Notification details screen
- Input for updating message with text, image, video
- Suggestion box "Who to Follow"
- Left nav bar with vertical tabs

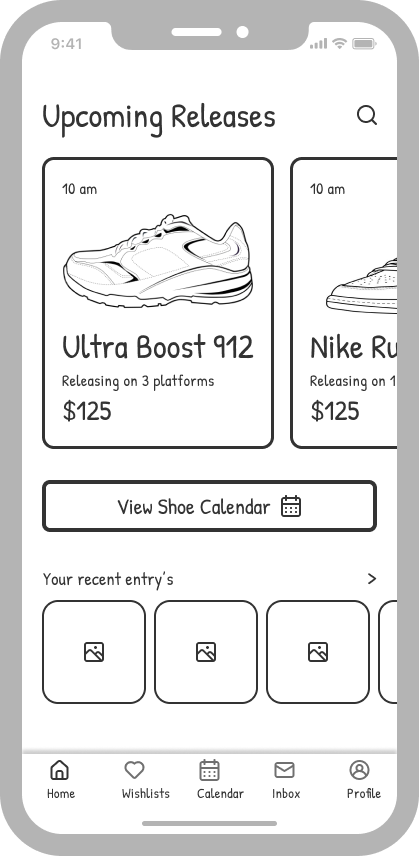
Product Search
- Search screen
- Products retrieved
- Product Images
- Product data
- Time for product release
- Recent search detail screen

Profile
- Profile screen
- Profile image setting and upload
- Profile setting screen
- Edit profile screen
- Change password screen
- Update email address screen
- Terms and condition screen
- Give feedback popup
Payment
- Add card screen
- Payment verify screen
- Payment success screen
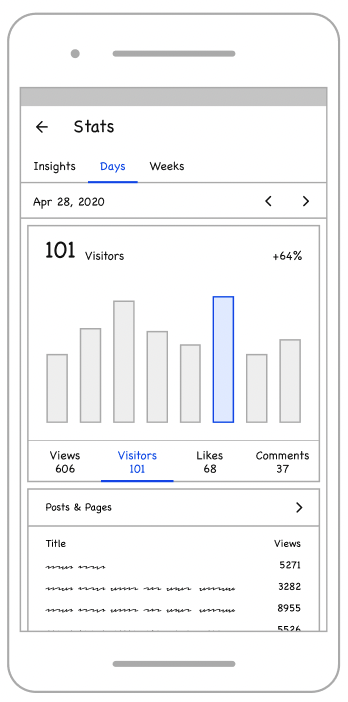
Analytics (for user)
- Number of posts
- Number of replies

Special Screens by App Type
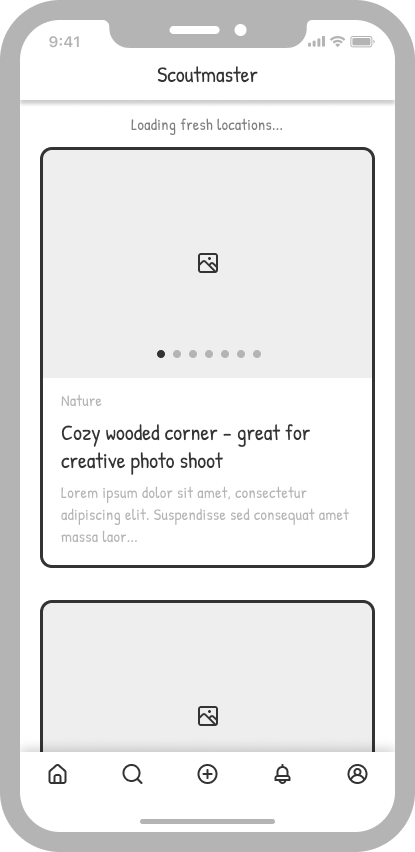
Image sharing
- Image gallery carousel
- Image description
- Image headline
- Author name

Fitness App
- Physical Details Screen
- Height/weight Measurement
- Height/weight Historical
- BMI Calculator
- Calorie calculations & graph
- Diet calculator
- Recommend workout detail screen
- Popular trainer detail screen
- Workout schedule screen
- Select schedule screen
- Program detail screen
- Music screen
Questions to ask when designing screens
- What are the main functionalities of the app?
- Identifying the main functions will give you an overview of the potential screens needed to carry out these tasks.
- What is the expected user journey?
- This helps to map out the steps users will need to take, which can guide the creation of different screens.
- What information does the user need to see immediately upon opening the app?
- This can help to determine what should be included in the landing or home screen.
- What are the necessary actions users need to perform in the app?
- These actions can help identify specific screens, such as login, settings, profile editing, shopping cart, etc.
- Are there any external interactions (e.g. payments, social sharing, etc.) that need their own screens?
- External interactions might require specific screens to handle these processes.
- Is there a need for special screens for different user roles?
- If there are multiple roles for users, they might need different interfaces to accommodate their specific needs.
- Does the user need to input data, and if so, how is this done?
- Data input could require specific screens, such as forms or upload interfaces.
- How should notifications or alerts be handled?
- Depending on the nature of the alerts, they could be managed in a dedicated screen or through pop-up modals.
- What kind of feedback or error messages will be displayed to the user?
- These may need specific screens or sections within screens to display them appropriately.
- Are there any specific scenarios or use-cases that might require their own screens?