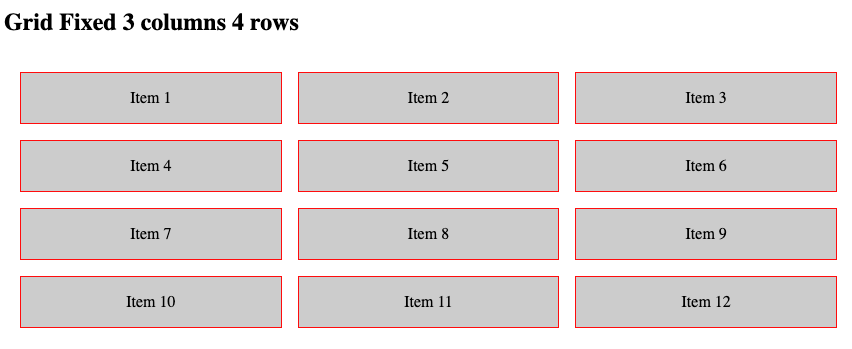
 Grid Fixed 3c/4r
Grid Fixed 3c/4r

import React from 'react';
import style from './css/Grid.module.css';
interface GridProps {
title?: string;
}
const Grid: React.FC<GridProps> = ({ title }) => {
const items: string[] = Array.from({ length: 12 }, (_, index) => `Item ${index + 1}`);
return (
<>
<h2>{title}</h2>
<div className={style.gridContainer}>
{items.map((item: string, index: number) => (
<div key={index} className={style.item}>
{item}
</div>
))}
</div>
</>
);
};
export default Grid;
.gridContainer {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-gap: 16px;
padding: 16px;
}
.item {
background-color:#ccc;
border: 1px solid red;
padding: 16px;
text-align: center;
}
@media (max-width: 768px) {
.gridContainer {
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(6, 1fr);
}
}
@media (max-width: 480px) {
.gridContainer {
grid-template-columns: 1fr;
grid-template-rows: repeat(12, 1fr);
}
}